Description
What is Nimble Page Builder ?
Nimble Page Builder is a fast and agile page builder plugin for WordPress. Nimble Builder uses the live customizer, native and powerful WordPress interface for real-time design.
The plugin allows you to easily drag-and-drop modules like text-editor, post grids, images, contact forms, maps, icons, or ready-made sections and starter templates into any page of your site. You can edit your pages in real-time, and then click “publish” when you are happy with the result.
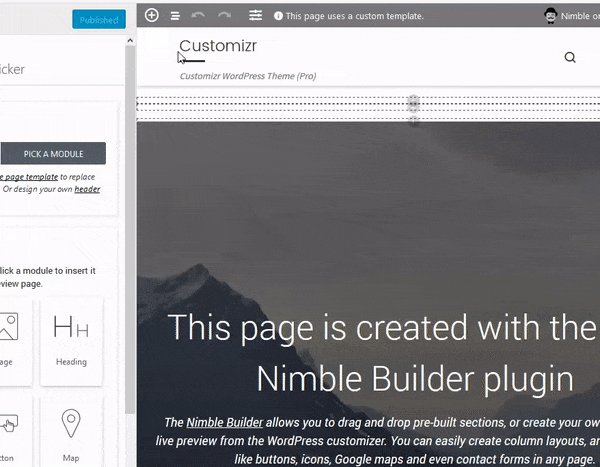
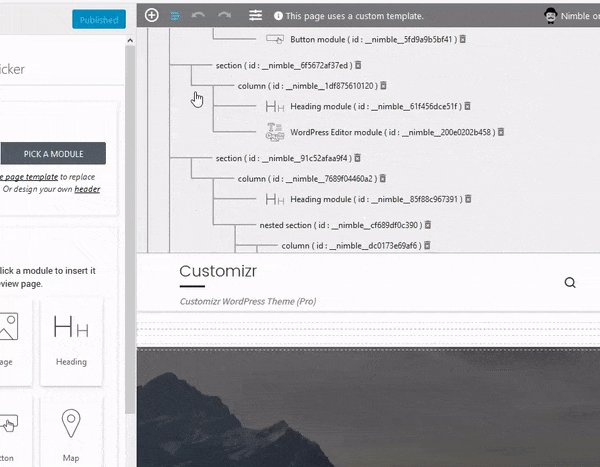
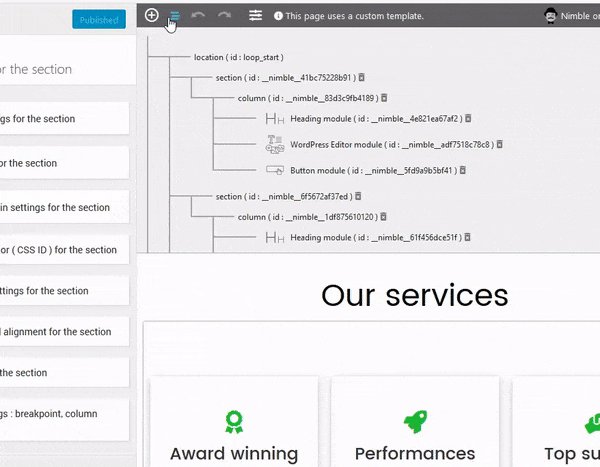
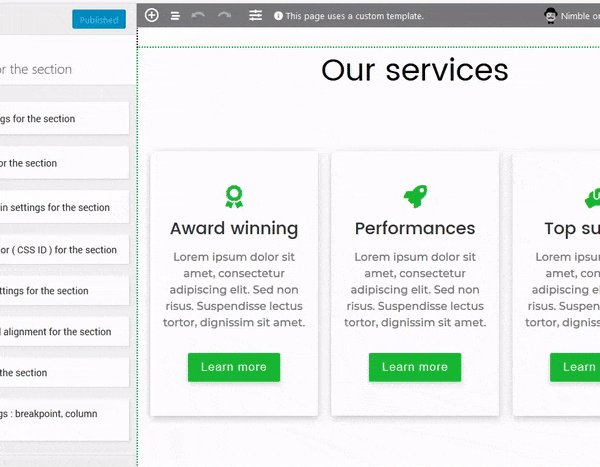
Watch the video below to see how this demo page has been built.
Live demos
- landing page with header and footer
- integration with the Customizr theme
- integration with the Hueman theme
- 404 page created with Nimble Builder
Works on any page of your site and with all WordPress themes
Nimble Builder allows you to insert sections in any context of your site : home page, single post or page, category or tag page, even search results or 404 pages. No only that, you can also decide to start designing from a blank page on any page of your site, and even create a custom header and footer. Nimble Builder uses native WordPress action hooks, which makes it compatible with all WordPress themes.
Features overview
- Drag and drop neatly pre-designed sections and customize them in real-time preview.
- Works in any WordPress contexts : home, pages, posts, custom post types, archives, author pages, search page, …
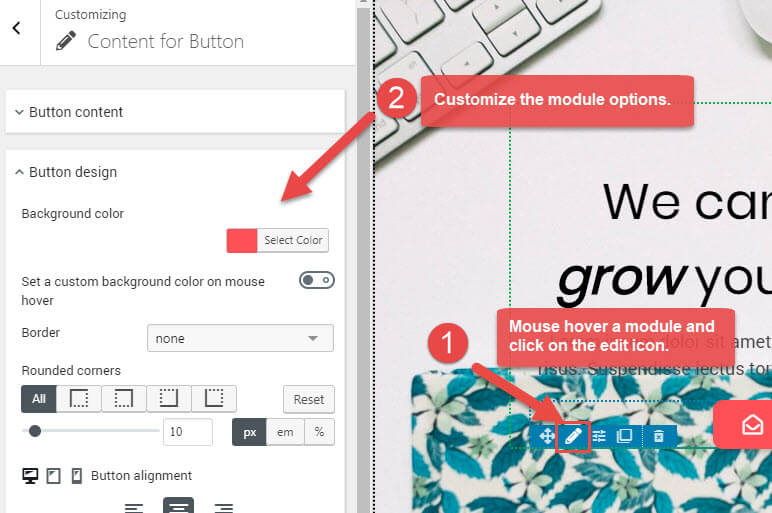
- Create content, style, move / duplicate / remove elements in real-time preview.
- Save and reuse sections and templates.
- Site building : define site templates for pages, posts, archives, search page, author pages, 404 page.
- Many content modules available : classic text editor, image, column layouts, contact form, button, icons, map, html code, WordPress widget area, menu, and more.
- Insert engaging post grids on any page, looking great on desktop and mobile devices.
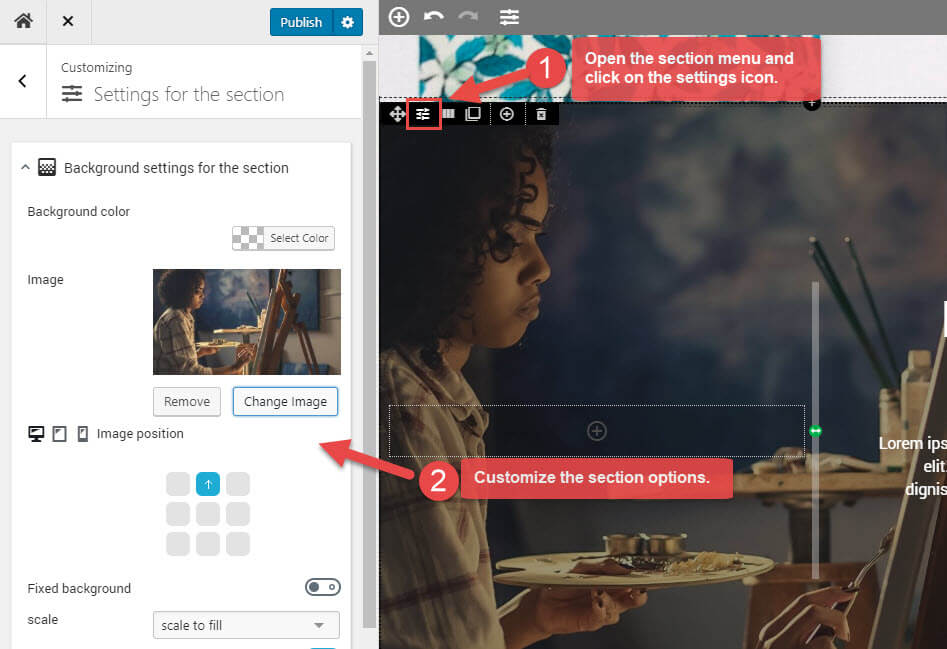
- Use full width image or video backgrounds for your sections, and enable a parallax effect.
- Easily customize your content specifically for mobile devices : change the responsive breakpoint, adapt font-size, spacing, alignment, column layouts, in real-time preview.
- Customize any text with Google Fonts.
- Add custom CSS to any specific page of your site ( and only to this page ) : post, page, archive, 404 page, WooCommerce product, etc.
- Export / Import : re-use your sections in other pages and between sites.
- Embed shortcodes from other plugins, and see the result in real-time preview.
- Nimble Builder automatically generates responsive HTML markup for a pixel-perfect rendering on smartphones and tablets.
- Nimble Builder leverages the WordPress live customizer features for auto-drafting and schedule publishing. You can safely build and save drafts of your content before deploying in production.
Mind blowing performances 🚀
Nimble Builder pages load very fast, in particular on mobile devices. With a basic cache server configuration, the plugin gets an A grade on performance tests.
Mobile first builder
Nimble Builder is designed mobile-first. It uses a performant and lightweight flex CSS foundation which ensures perfect rendering on mobile devices. The plugin is an effective productivity tool, ideal for quickly sketching and publishing pages with sections and columns. Nimble Builder generates clean and fluid HTML markup that meets the highest SEO and accessibility standards.
Content modules
- Headings
- WordPress text editor ( support blocks and shortcodes )
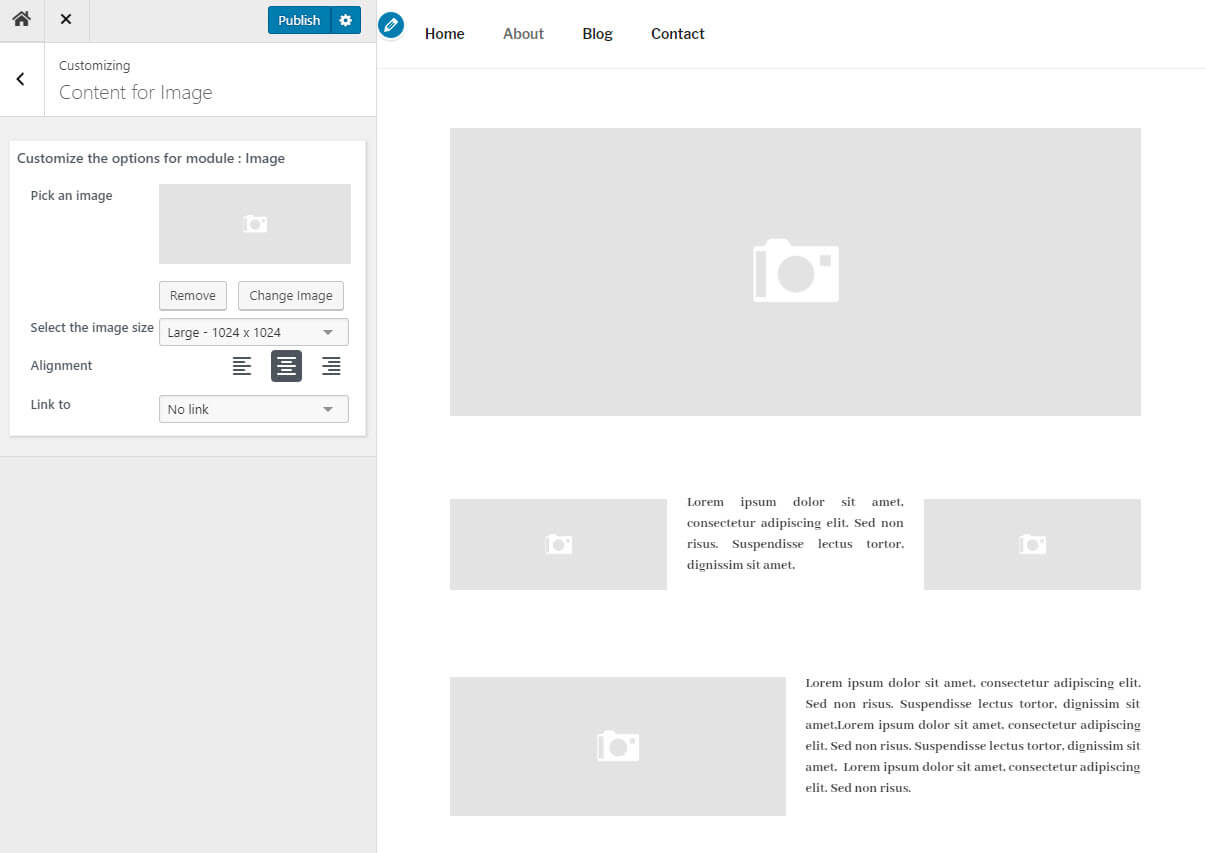
- Image
- Button
- Icon
- Post Grid
- Image Carousel
- Contact Form
- Google Map
- Menu
- Social Profiles
- Divider
- Spacer
- Columns
- Quote
- Widget zone
- Accordion
- Shortcode
- Tabs ( coming soon )
- … and more to come !
Getting started
Once installed, Nimble Builder can be accessed in the WordPress live customizer. You can start creating your first section !
Documentation
You’ll find a growing online knowledge base for Nimble builder here : Nimble builder documentation.
- Getting started with Nimble Page Builder for WordPress
- Technical requirements for Nimble Builder : server, browser, php version, WP version
- Designing for mobile devices with the WordPress Nimble Builder
- How to start building from a blank page with the WordPress Nimble Builder?
- How to build your WordPress header and footer with Nimble Builder ?
- How to set a parallax background for a section in WordPress with Nimble Builder ?
- How to enable reCAPTCHA protection against spam in your forms with Nimble Builder?
- How to change the page template with Nimble Builder ?
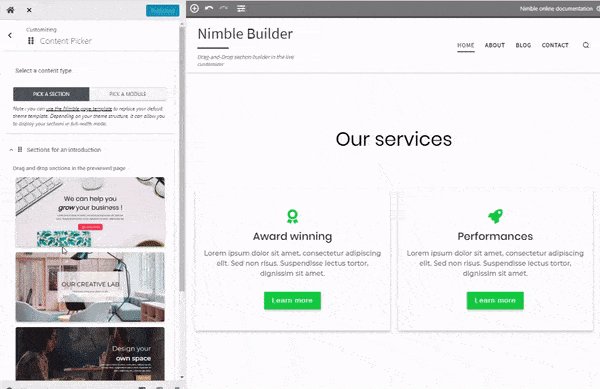
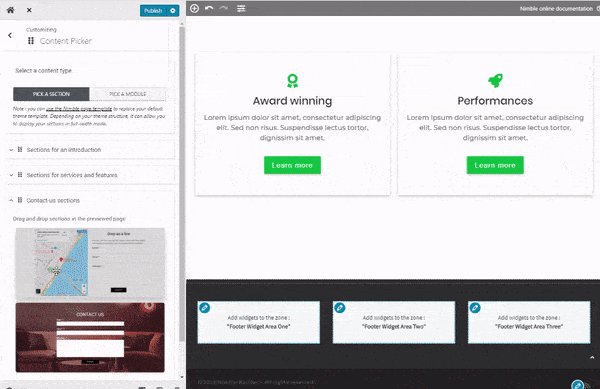
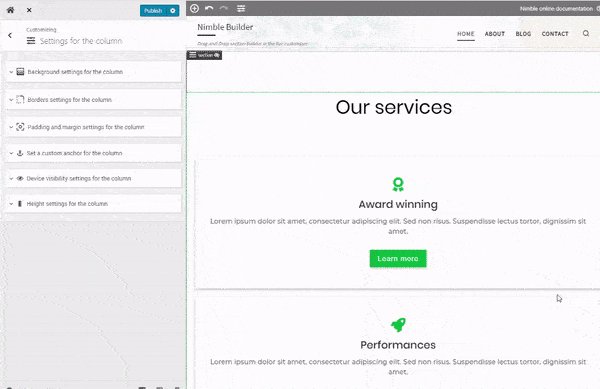
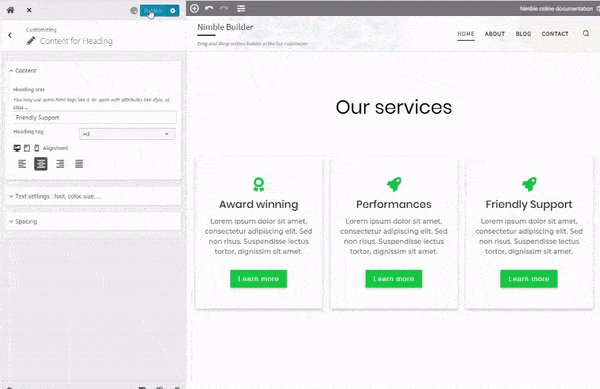
Screenshots
Installation
- Install the plugin through the WordPress plugins screen. Or download the plugin, unzip the package and upload it to your /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ screen in WordPress
- Navigate to the WordPress live customizer
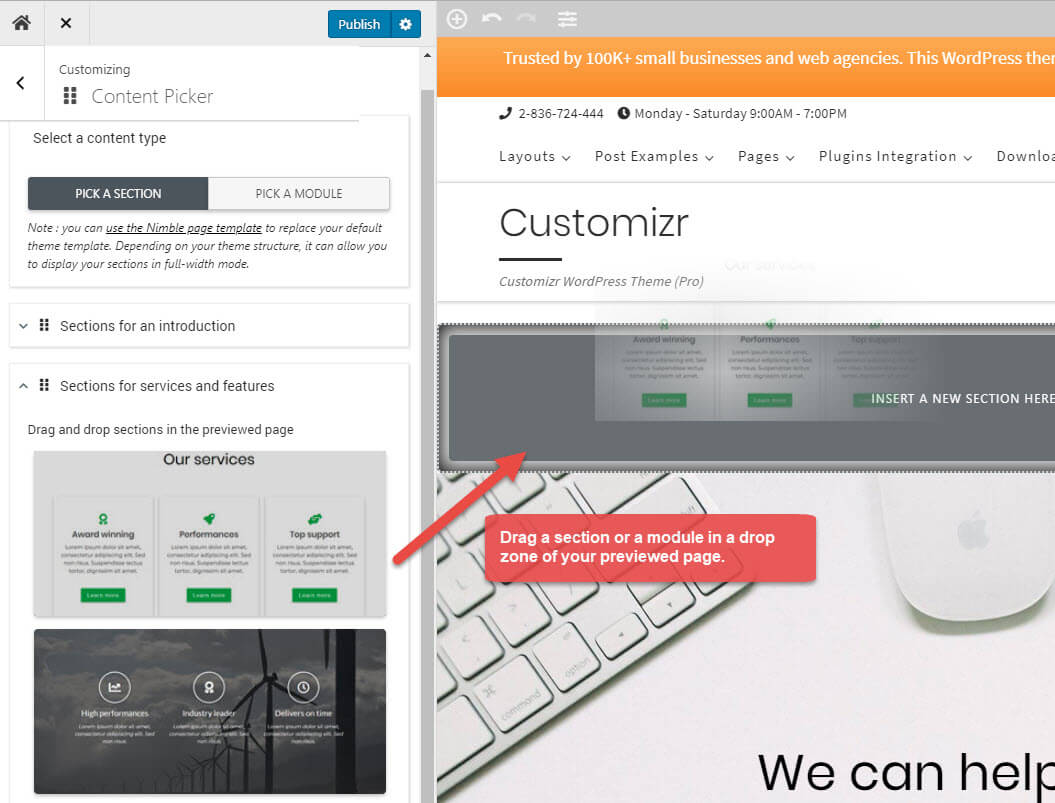
- Look for a drop zone candidate in the previewed page and click on the “+” button to start building your first section of content
- Drag a module from the left panel and drop it in a drop zone of the previewed page
FAQ
-
How do I use Nimble Builder ?
-
Can I use Nimble Builder with any theme ?
-
Yes, Nimble builder works with any WordPress theme. If you experience any problem with a specific theme, please report it in the plugin support forum.
-
How to troubleshoot problems with Nimble Builder ?
-
- Use the latest software versions : make sure WordPress, your theme and plugins are all updated to their latest versions.
- Cache plugin : if you use a server cache or cache plugin, clear it’s cache content. It is recommended to disable your cache plugin when customizing your site.
- Browser : clear your browser’s cache / history. Switch to another browser if needed. Make sure you do not use a browser extension that conflicts with the plugin.
- Check for plugin conflict : install WordPress official Health check plugin. Activate the troubleshooting mode. Then deactivate all of your plugins. If it fixes the issue, re-activate your plugins one by one, until you identify the plugin in conflict.
- Theme : install WordPress official Health check plugin and try to switch to another WordPress theme, like the default WordPress theme. If you use a child theme, activate the parent theme instead.
- Search the forum : use the search field on top of the topic list with keywords describing your issue. Another user may have had a similar problem already resolved.
- Documentation : try to find a possible solution in our documentation pages.
You can report a problem by opening a new thread in Nimble Builder support forum.
Reviews
Contributors & Developers
“Nimble Page Builder” is open source software. The following people have contributed to this plugin.
Contributors“Nimble Page Builder” has been translated into 5 locales. Thank you to the translators for their contributions.
Translate “Nimble Page Builder” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
You’ll find the latest changelog on the Github page.