Description
The simplest possible persistent chat solution!
Fully self-hosted: No 3rd-party account required 🙂
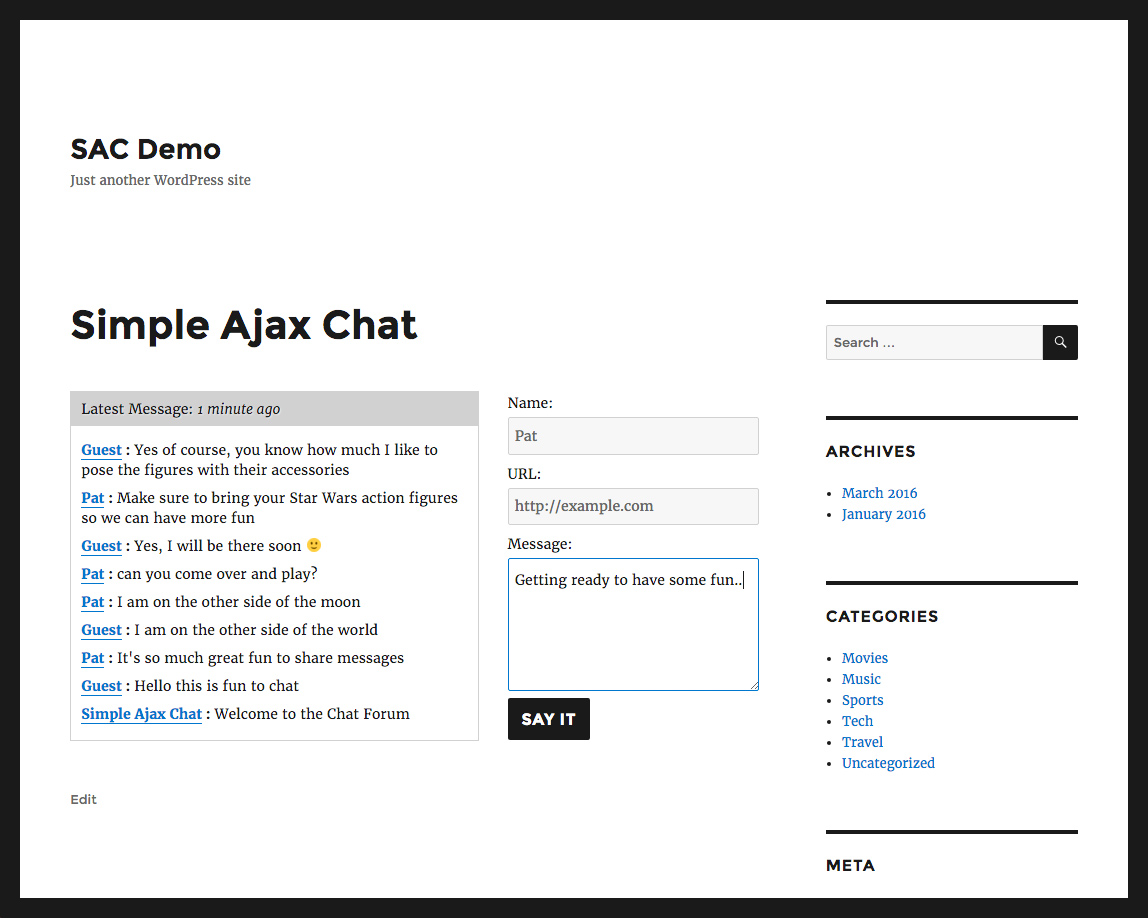
Simple Ajax Chat makes it easy for your visitors to chat with each other on your website. Simply add a shortcode to any post or page and done! Instant chat forum anywhere. The chat form is fully customizable with many options, so you can create the perfect chat box for your visitors.
Check out the Live Demo of Simple Ajax Chat »
New Pro version supports unlimited chats!
Simple Ajax Chat is fully self-hosted with NO 3rd-party service required. Many (if not all) of the other free chat plugins require registration and monthly service from a 3rd-party provider. With Simple Ajax Chat, there is no 3rd-party: WordPress is all that’s required. Own your chats!
Difference between SAC free and SAC Pro
The main difference between SAC free and SAC Pro? Easy:
- SAC free supports 1 chat form
- SAC Pro supports unlimited chat forms
Pro can do everything free can do and SO much more. Customize each chat form with unique features. SAC Pro is an all new plugin written with smarter, faster code and all the latest techniques. Get SAC Pro »
SAC Features
- The simplest possible persistent chat
- Fully self-hosted: No 3rd-party account required
- Ajax goodness loads new chats without page refresh
- Smart chat processing optimizes for performance
- Works with all browsers (Chrome, Firefox, Safari, etc.)
- Works with all mobile devices (iPhone, Android, etc.)
- Display easily via shortcode or template tag
- Display chat box in multiple locations
- Regularly updated & “future proof”
- Supports custom CSS styles
- Strong anti-spam security
- Clean HTML markup
More Features
- Plug-&-play: no configuration required
- Built-in control panel to edit and delete chats
- Define your own list of banned words and phrases
- Display chat messages in ascending or descending order
- Display custom content before/after the chat form
- Option to play sound alert for chat messages
- Option to restrict chat to logged-in users
- Option to restore default plugin settings
- Option to enable browser notifications
- Export all chat messages via CSV file
- Supports emoticons and emojis 🙂
Customize Everything
- Limit maximum number of chat messages
- Limit maximum length of each chat message
- Advanced customization via filter hooks
- Option to use textarea for larger input field
- Option to use logged-in username as the chat name
- Option to enable/disable URL field for chat names
- Load JavaScript only when chat box is displayed
- Customize the update interval for Ajax requests
- Customize the fade-in colors for new chats
- Customize the fade-duration for new chats
- Plus much more!
That’s a LOT of awesome features, but the Pro version has WAY more. Compare features (free vs. pro) »
Privacy
This plugin collects voluntary user chat data (i.e., Name, Chat Message, and optional URL field). It also gives the administrator the option to collect or not collect user IP information. Aside from those two things, this plugin does not collect or store any user data. This plugin uses a few cookies for the chat functionality. It does not connect to any third-party locations. Minimal impact on privacy.
Translations
This plugin supports translation into any language »
Developer
Simple Ajax Chat is developed and maintained by Jeff Starr, 15-year WordPress developer and book author.
Support development
I develop and maintain this free plugin with love for the WordPress community. To show support, you can make a donation or purchase one of my books:
- The Tao of WordPress
- Digging into WordPress
- .htaccess made easy
- WordPress Themes In Depth
- Wizard’s SQL Recipes for WordPress
And/or purchase one of my premium WordPress plugins:
- BBQ Pro – Super fast WordPress firewall
- Blackhole Pro – Automatically block bad bots
- Banhammer Pro – Monitor traffic and ban the bad guys
- GA Google Analytics Pro – Connect WordPress to Google Analytics
- Simple Ajax Chat Pro – Unlimited chat rooms
- USP Pro – Unlimited front-end forms
Links, tweets and likes also appreciated. Thank you! 🙂
Installation
Installation
- Upload the plugin to your blog and activate
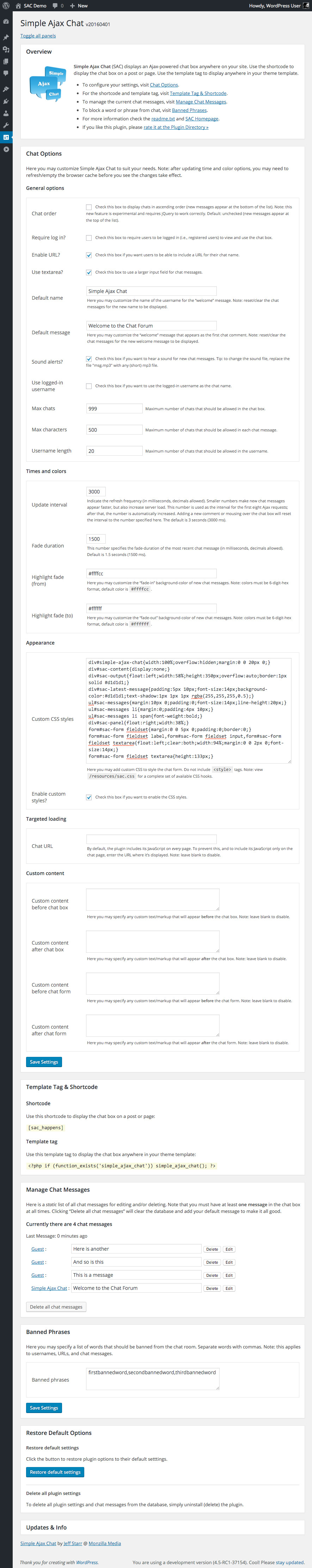
- Visit the settings to configure your options
More info on installing WP plugins
Usage
Once the settings are configured, you can display the form anywhere using the shortcode or template tag.
Shortcode
Use this shortcode to display the chat box on a post or page:
[sac_happens]
Template Tag
Use this template tag to display the chat box anywhere in your theme template:
<?php if (function_exists('simple_ajax_chat')) simple_ajax_chat(); ?>
More chat forms and features
The free version of SAC supports one chat form that can be displayed anywhere. The Pro version supports unlimited chat forms and great features like Google reCaptcha, private chats, mute/ban users, and much more. Get SAC Pro »
Upgrades
To upgrade Simple Ajax Chat, remove the old version and replace with the new version. Or just click “Update” from the Plugins screen and let WordPress do it for you automatically.
Note: uninstalling the plugin from the WP Plugins screen results in the removal of all settings and chat messages from the WP database.
Restore Default Options
To restore default plugin options, either uninstall/reinstall the plugin, or visit the plugin settings > Restore Default Options.
Uninstalling
Simple Ajax Chat cleans up after itself. All plugin settings and chat messages will be removed from your database when the plugin is uninstalled via the Plugins screen.
Stopping spam
This plugin works in two modes:
- “Open Air” mode – anyone can chat
- “Private” mode – only logged-in users can chat
“Private” mode stops all automated spam, but registered users may still send “spammy” chat messages. Likewise, the “Open Air” mode is super effective at blocking automated spam, but some manual spam may get through. As a general rule, the longer your chat forum is online, the more of a target it will be for spam.
Alternately/additionally you can use .htaccess to block spammers. It’s an easy, super-effective method for controlling access to your site.
Browser Notifications
SAC provides optional browser notifications. When enabled in the plugin settings, all of the notification stuff happens automatically, depending on your browser settings. For example, if your browser is set to deny all site notifications, then you won’t see any SAC notifications. Likewise, if your browser is configured to allow notifications (and they are enabled in the settings), then you will see the notifications display whenever you are visiting the chat box and someone leaves a message. For more infos, check out the documentation for your specific browser.
Other Notes
Some additional notes just FYI:
- The chat markup includes
sac-onlineclass for online users - Includes template of all CSS hooks (located @
/resources/sac.css) - Timestamp for each chat message included in chat markup
Like the plugin?
If you like Simple Ajax Chat, please take a moment to give a 5-star rating. It helps to keep development and support going strong. Thank you!
FAQ
-
How do I change the alert sound?
-
Open the directory
/resources/audio/and replace the filesmsg.mp3andmsg.oggwith your desired audio files. You will notice lots of alternate sound files included in that same directory. Simply rename any pair of files to replace the defaults. -
Where can I find a complete list of CSS selectors?
-
Check out
sac.csslocated in theresourcesdirectory. -
Can we auto-delete chat messages on a set time interval?
-
Yes, please see this post at WP-Mix.com: Auto-Clear Chats.
-
Does it work with mobile devices?
-
Yep, the chat plugin works great on iPhones, Android devices, and just about anything that supports JavaScript.. the functionality is achieved using Ajax.
-
Is it possible to whitelist SAC plugin files?
-
Yes, check out Simple Ajax Chat .htaccess whitelist and/or Whitelist POST access with .htaccess
-
How do I hide “Latest Message: X minutes ago”?
-
Add this CSS:
#sac-latest-message { display: none; }You can add that to the plugin setting, “Custom CSS styles” or your theme styles, wherever. If adding via the plugin setting, make sure that the associated setting, “Enable custom styles” also is enabled.
-
How do I hide the Name, URL, etc. labels on the form?
-
Add this CSS:
#sac-form label { display: none; }You can add that to the plugin setting, “Custom CSS styles” or your theme styles, wherever. If adding via the plugin setting, make sure that the associated setting, “Enable custom styles” also is enabled.
-
You can hide the “say it” submit button, so the user must press enter to submit chats. Add this CSS:
#sac-user-submit { display: none; }You can add that to the plugin setting, “Custom CSS styles” or your theme styles, wherever. If adding via the plugin setting, make sure that the associated setting, “Enable custom styles” also is enabled.
-
The form is not displaying correctly, looks all messed up?
-
Simple Ajax Chat is designed to look great on any of the default WP themes and most other themes as well. Even so, every theme is different, and it’s impossible to test on the hundreds of thousands of themes that are available. So if the chat form is not looking awesome on your theme, it’s because your theme for whatever reason is applying its own particular styles. If this is the case, you can try disabling the plugin setting to “Enable custom styles”. If that doesn’t help, you can include your own custom CSS, or customize the plugin’s default styles. Alternately, you may include custom CSS via your theme’s stylesheet, and/or modify your theme’s CSS as needed to make things display as desired. Tip: to see how the chat form should look, check it out using any of the default WP themes.
-
The chat form is visible but new chats are not displayed?
-
If this is happening, and/or if you are receiving a “Failed opening required” error message, most likely your site’s
wp-load.phpfile is not located in the usual default location (i.e., it has been moved to a custom location). If this is the case, you will need to edit the paths in/simple-ajax-chat-core.php(line 4) and/resources/sac.php(line 10). At some point I will be revamping the plugin so that this modification won’t be necessary. -
How do I fix weird characters displayed in the chat box?
-
If you are seeing question marks or other weird characters or symbols in chat messages, you can try one of the following solutions:
- Uninstall (delete) the plugin, and then re-install. Note that this technique resets all settings and deletes all chat messages.
- Or, if you don’t want to lose any settings or chat messages, you can run the following SQL command:
ALTER TABLE wp_ajax_chat CONVERT TO CHARACTER SET utf8 COLLATE utf8_general_ci;
Either of these techniques should resolve any weird character issues. Note that the SQL command assumes you are using the default database prefix,
wp_. So make sure to edit that part of the command if you are using a custom database prefix. -
How do I customize the login-required message?
-
By default, the login-required message is “You must be a registered user to participate in this chat.” To customize this message, check out this forum post.
-
Chat Box not working in certain browsers (e.g., Chrome)?
-
Certain plugins (e.g., Shield Security) may implement security headers that prevent SAC from working properly. To resolve this issue, visit the “HTTP Headers” tab and go to “Security Headers tab” (or similar depending on which plugin you are using). There you can set the “Referrer Policy” to “Same Origin” and then save changes. SAC immediately should start working properly, but you also may need to clear the browser cache and hard reload the page.
-
How to translate form inputs?
-
If the form inputs like “Submit” button are not showing translation. You can work around by adding the following jQuery snippet:
<script>jQuery(function() { jQuery('#submitchat').val('Whatever'); });</script>That needs to be included in your theme after jQuery is loaded. Then change
#submitchatto the ID of the form input. ChangeWhateverto whatever you want to display for the text. -
How to show the date/time of each chat?
-
Add the following CSS to the plugin setting, “Custom CSS styles”:
ul#sac-messages li.sac-chat-message::before { content: "[ 'attr(data-time)' ]"; color: #777; }After saving changes, that CSS will display the chat date/time next to each message, for example:
[ 2021-08-30,08:35:57 ] Chat User: Hello this is a chat message left in August of 2021.
-
How to display chat box and form in vertical fashion?
-
By default, the chat box and form are displayed side by side. Here is a quick tutorial to display them vertically, so the chat form is below the chat box. This is useful for optimizing SAC for limited space on the page.
-
Got a question?
-
Send any questions or feedback via my contact form
Reviews
Contributors & Developers
“Simple Ajax Chat – Add a Fast, Secure Chat Box” is open source software. The following people have contributed to this plugin.
Contributors“Simple Ajax Chat – Add a Fast, Secure Chat Box” has been translated into 7 locales. Thank you to the translators for their contributions.
Translate “Simple Ajax Chat – Add a Fast, Secure Chat Box” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
If you like Simple Ajax Chat, please take a moment to give a 5-star rating. It helps to keep development and support going strong. Thank you!
New Pro version supports unlimited chats!
20240318
- Fixes PHP session warnings (Thanks @jenolan)
- Fixes “invalid form control” with URL field
- Updates plugin settings page
- Updates default translation template
- Improves plugin docs/readme.txt
- Tests on WordPress 6.5 (beta)
Full changelog @ https://plugin-planet.com/wp/changelog/simple-ajax-chat.txt